|
100
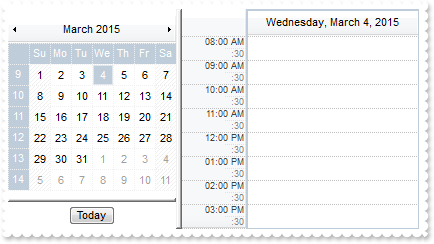
|
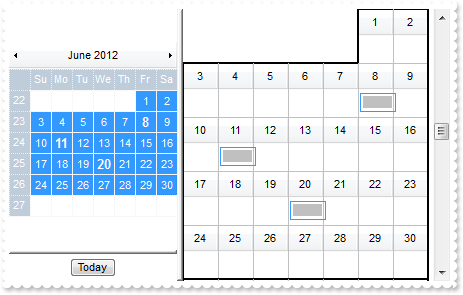
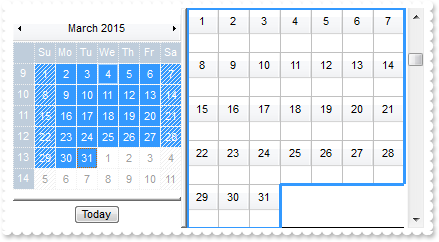
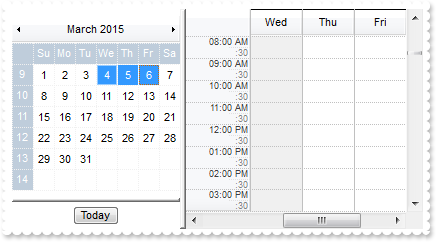
Is is possible to toggle the selection of dates, such the first click selects the date, the second click unselects it, and so on

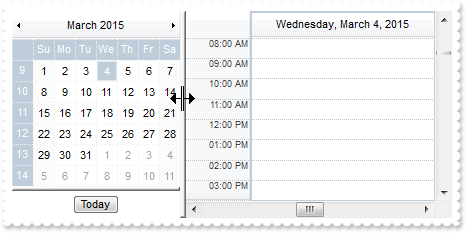
<BODY onload="Init()">
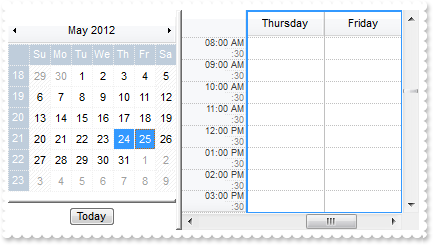
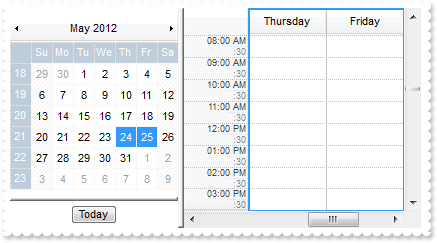
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 1281;
var var_Calendar = Schedule1.Calendar;
var_Calendar.AllowToggleSelectKey = 1;
var_Calendar.AllowSelectDate = 1;
var_Calendar.SingleSel = false;
}
</SCRIPT>
</BODY>
|
|
99
|
How can I change the background color for selected dates in the calendar panel, so always is the same no matter if the control loses the focus

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Background(68) = Schedule1.Background(19);
Schedule1.Background(69) = Schedule1.Background(20);
}
</SCRIPT>
</BODY>
|
|
98
|
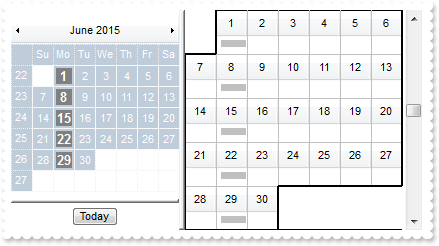
Is it possible to specify a different background color for the calendar panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Background(4) = 15790320;
}
</SCRIPT>
</BODY>
|
|
97
|
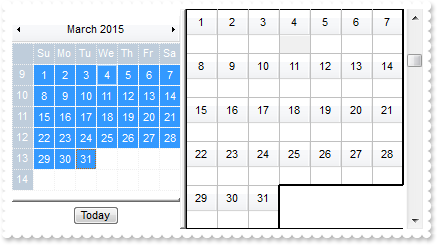
How do I change the control's border, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Schedule1.Appearance = 16777216;
}
</SCRIPT>
</BODY>
|
|
96
|
Is it possible to prevent showing the calendar at all

<BODY onload="Init()">
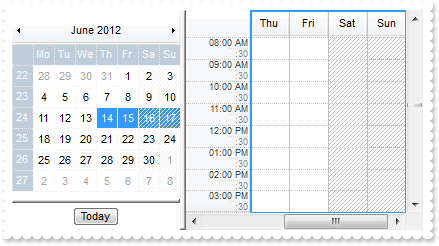
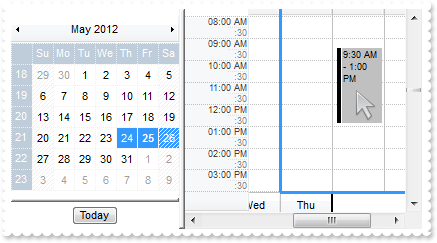
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 768;
Schedule1.ScrollBars = 0;
}
</SCRIPT>
</BODY>
|
|
95
|
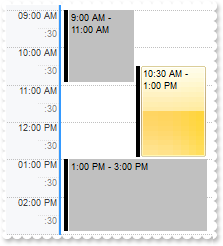
How can I change the visual aspect only for a specified event

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Schedule1.Calendar.Selection = "6/20/2012";
var var_Events = Schedule1.Events;
var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM");
var_Events.Add("6/20/2012 10:30:00 AM","6/20/2012 1:00:00 PM").BodyBackColor = 16777216;
var_Events.Add("6/20/2012 1:00:00 PM","6/20/2012 3:00:00 PM");
Schedule1.DefaultEventPadding(-1) = 2;
}
</SCRIPT>
</BODY>
|
|
94
|
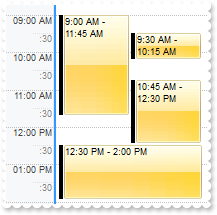
How can I change the visual aspect of the events

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Schedule1.Background(75) = 16777216;
Schedule1.Background(79) = 16777216;
Schedule1.BodyEventBackColor = 16777216;
}
</SCRIPT>
</BODY>
|
|
93
|
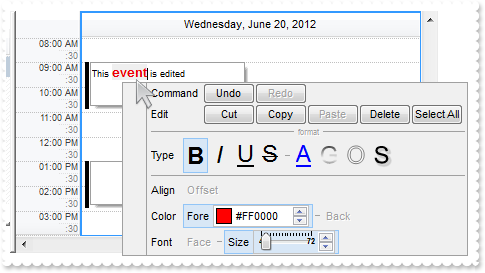
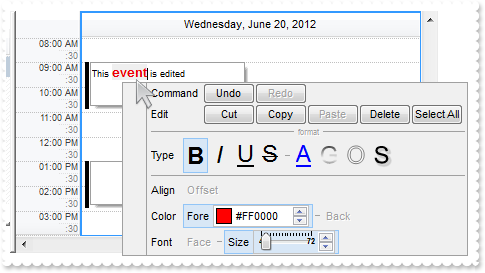
Is there any event to let me know once an edit has been edited

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "End exScheduleEditEvent(15)" );
alert( Operation );
</SCRIPT>
<SCRIPT FOR="Schedule1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "Start exScheduleEditEvent(15)" );
alert( Operation );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowEditEvent = 1;
Schedule1.AllowSelectEvent = 0;
Schedule1.DefaultEventLongLabel = "";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.VisualDesign = "gBFLBWIgBAEHhEJAEGg7IAUHXI6g0MAAmhULikUCIgg6sh4AgRCJ0Ui8HjKTj6AADACAxRDAMgBQKAAzQFAYZhpBaERiHEZoJhUAIIRZGMQxXAcMQvDSKQRhEAoJDgN" +
"4kQKNYyQYAAYhuGaPBhASQJUhkMocR7HMygBJkUABEyYaFHdIFCQ1DykJzkCbqAgkMYeDRHQxTdQsEgpDQMIRpGA5eb+XgAV4/cTSYKQahLMizJYGUYLHgma5tTTWcTV" +
"PLVFRrJiTYRlKTJOjCCQ0ATdUyzPAeCRzQ6QJ5kUZ6CgSUpGRjkhY6agkF6VVxCNg2BT8KzxRoAKhiGpKHpaCaUQLWMB5PaoAR8fLYAA2B6bDhGaa2XAAFr2VZkWSUBB" +
"pnSWo8kYIg1D6NBuGyIhYnCXx5kuHZcjUAAOAcDxbF2L5mmKPIOl2Ox7l2XJVGAfRMh8CABiyYpgi8E5pFSRp4DQHBkiKOQug4ChpmqPRoiAco6HePxJDUXQAASCYpHA" +
"WpUHmGxmlwdphlwQJWncMQzFwXknCodJcEcXRiHYUIYCwAByhyaB1lAeReDgTgAHwU44GoHB3lUJgFi2BgYCYGYGgkFx2C2ax+lARI9FKA5YHiMR2guHBHlUPIChuBRJ" +
"k4XIjiUKg8GsY5ohkZoQh2dJ6AYZxfFkHZoF2E5gkQOBPgMIJJHwS5WJmMRvhINwRHKAAdCieZyHEHgxEAaQYkcQZUHIGRUnQJIuAGEAxAgTYclGFBRAMCgQhgTZnEII" +
"Q0AweIdCYZYGgaIZbDaTJbiKaJKDaDojmkChGhKI5bDoHoWD+aIqDiPImmmSh2h6J5qAqBoi3yeghjCIwpnIeoqiqapKjaLormsCouh+IwrBqVo2i2a4KlqHItY0Fo+i" +
"+bALAaF4riuOmPjCLILCaSYxCmOpwh6MotAsRoWjMC5LDqUo1m0GxSlaNgtktlgxiuWx2mKL4tnMbpHjiboKB6ZY5m6G42muOBuluJpvjObwbkqLYxG4a5CnWOIvDubp" +
"oiyKZrG6fo3HACxWg6OwwDsYoriUGwMCMCY0iqOgnBKQ4wnsQwUFgcR8FaSJGE+fBzBqMAxkqZwikichLlKFxAEAgIA==";
Schedule1.Calendar.Selection = "6/20/2012";
var var_Events = Schedule1.Events;
var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM").Editable = 3;
var_Events.Add("6/20/2012 10:30:00 AM","6/20/2012 1:00:00 PM").Editable = 3;
var_Events.Add("6/20/2012 1:00:00 PM","6/20/2012 3:00:00 PM").Editable = 3;
Schedule1.DefaultEventPadding(-1) = 2;
}
</SCRIPT>
</BODY>
|
|
92
|
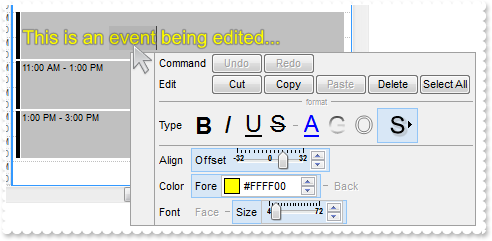
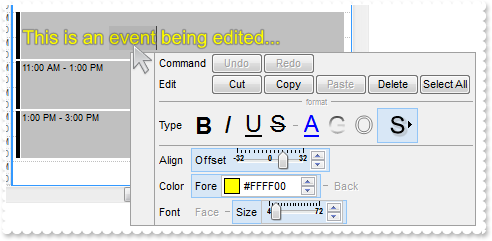
I've noticed that the background of the event while editing is transparent. Is it possible to change it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowEditEvent = 1;
Schedule1.AllowSelectEvent = 0;
Schedule1.DefaultEventLongLabel = "";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.VisualDesign = "gBFLBWIgBAEHhEJAEGg41hhjNcHhgAE0KhcTiYREEHDMMgRCJ0Ti0ShEGhiAADACAxRDAMgBQKAAzQFAYbhsGCGAAGEZBQgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlS" +
"TJcQjKKEUQTFiXIyAKL5CgkBYJBrNM5SFIAEQSKA0TDOQ5To5jEBzIxIIjaJhoNoJChNU4TIDELphECdYqUCq6cp2XgAJhYNhWHYgAIjM60LRtIAELq2bpvXAACCXHal" +
"azsAA+bxvK67cAAd5/YBgOBAAaGC4NQ7EAANHC8Mw3DgAGLkORZHigACzS7MMxzIACQx3HqfaAABK6HomS5NUTTNR0TLNAy3HqWZpsOYZBima4lRTHNxxTBMIz3Bp+YI" +
"4DgC5FnOCx6jkXY5DcSxlkOGxujMWo6DaCwFhOKzgFeOw1lAAoXjuXpvngAAQBAgI";
Schedule1.Calendar.Selection = "6/20/2012";
var var_Events = Schedule1.Events;
var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM").Editable = 3;
var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:00:00 PM").Editable = 3;
var_Events.Add("6/20/2012 1:00:00 PM","6/20/2012 3:00:00 PM").Editable = 3;
Schedule1.Background(83) = 255;
}
</SCRIPT>
</BODY>
|
|
91
|
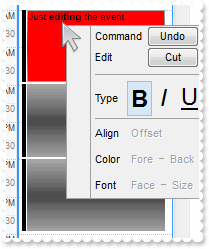
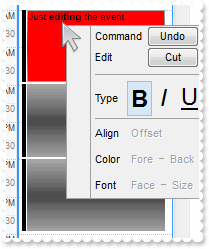
How can I edit the Event.LongLabel property of the Event rather than ExtraLabel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowEditEvent = 1;
Schedule1.AllowSelectEvent = 0;
Schedule1.DefaultEventLongLabel = "";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.Calendar.Selection = "6/20/2012";
var var_Events = Schedule1.Events;
var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM").Editable = 3;
var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:00:00 PM").Editable = 3;
var_Events.Add("6/20/2012 1:00:00 PM","6/20/2012 3:00:00 PM").Editable = 3;
}
</SCRIPT>
</BODY>
|
|
90
|
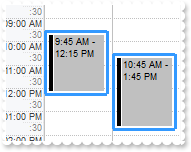
Is it possible to edit the event at a single click rather than double click

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowEditEvent = 1;
Schedule1.AllowSelectEvent = 0;
Schedule1.Calendar.Selection = "6/20/2012";
var var_Events = Schedule1.Events;
var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM");
var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:00:00 PM");
var_Events.Add("6/20/2012 1:00:00 PM","6/20/2012 3:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
89
|
How can I prevent editing the events
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowEditEvent = 0;
}
</SCRIPT>
</BODY>
|
|
88
|
How can I prevent selecting the events
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowSelectEvent = 0;
}
</SCRIPT>
</BODY>
|
|
87
|
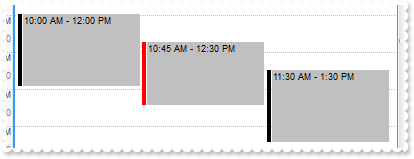
The event gets blue when selected. It is possible to draw a frame instead

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 816;
}
</SCRIPT>
</BODY>
|
|
86
|
Is there an event that fires when the user selects a different day/week/month
<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( Operation );
alert( "should be on exCalendarSelectionChange(1)" );
</SCRIPT>
<SCRIPT FOR="Schedule1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( Operation );
alert( "should be on exCalendarSelectionChange(1)" );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
85
|
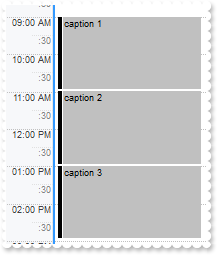
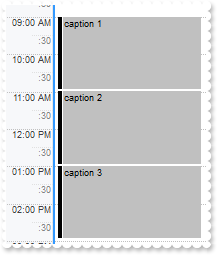
Can I use and display just the Caption of the Event

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DefaultEventLongLabel = "<%=%5%>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.Calendar.Selection = "6/20/2012";
var var_Events = Schedule1.Events;
var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM").Caption = "caption 1";
var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:00:00 PM").Caption = "caption 2";
var_Events.Add("6/20/2012 1:00:00 PM","6/20/2012 3:00:00 PM").Caption = "caption 3";
}
</SCRIPT>
</BODY>
|
|
84
|
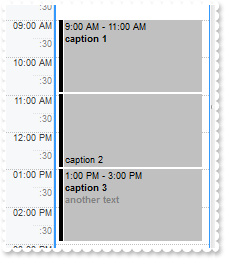
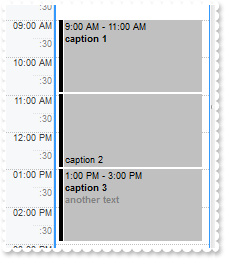
How can I use the Caption property of the Event

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DefaultEventLongLabel = "<%=%256%><br><b><%=%5%>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.Calendar.Selection = "6/20/2012";
var var_Events = Schedule1.Events;
var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM").Caption = "caption 1";
var var_Event = var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:00:00 PM");
var_Event.LongLabel = "";
var_Event.ExtraLabel = "<%=%5%>";
var_Event.Caption = "caption 2";
var var_Event1 = var_Events.Add("6/20/2012 1:00:00 PM","6/20/2012 3:00:00 PM");
var_Event1.LongLabel = "<%=%256%><br><b><%=%5%><br><fgcolor=808080>another text";
var_Event1.Caption = "caption 3";
}
</SCRIPT>
</BODY>
|
|
83
|
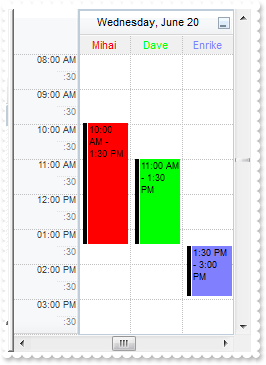
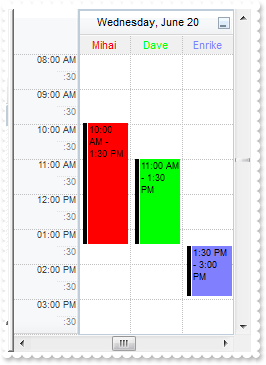
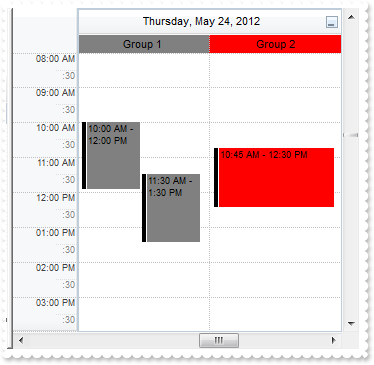
Is it possible to display a view of appointments with more than one person

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "6/20/2012";
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"Mihai");
var_Group.EventBackColor = 255;
var_Group.HeaderForeColor = var_Group.EventBackColor;
var_Group.Visible = true;
var_Group.Title = var_Group.Caption;
var var_Group1 = var_Groups.Add(2,"Dave");
var_Group1.EventBackColor = 65280;
var_Group1.HeaderForeColor = var_Group1.EventBackColor;
var_Group1.Visible = true;
var_Group1.Title = var_Group1.Caption;
var var_Group2 = var_Groups.Add(3,"Enrike");
var_Group2.EventBackColor = 16744576;
var_Group2.HeaderForeColor = var_Group2.EventBackColor;
var_Group2.Visible = true;
var_Group2.Title = var_Group2.Caption;
Schedule1.DefaultEventLongLabel = "<%=%256%><br><%=%263%>";
var var_Events = Schedule1.Events;
var_Events.Add("6/20/2012 10:00:00 AM","6/20/2012 1:30:00 PM").GroupID = 1;
var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:30:00 PM").GroupID = 2;
var_Events.Add("6/20/2012 1:30:00 PM","6/20/2012 3:00:00 PM").GroupID = 3;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
82
|
How can I prevent selecting more dates in the schedule view
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.ScrollBars = 0;
Schedule1.AllowMoveSchedule = 0;
Schedule1.Calendar.SingleSel = true;
}
</SCRIPT>
</BODY>
|
|
81
|
How can I get ride of the control's scroll bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.ScrollBars = 0;
Schedule1.AllowMoveSchedule = 0;
}
</SCRIPT>
</BODY>
|
|
80
|
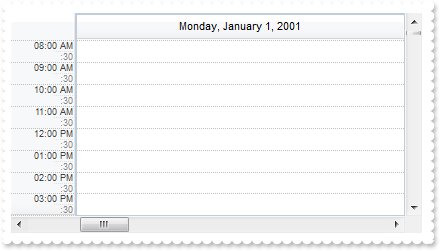
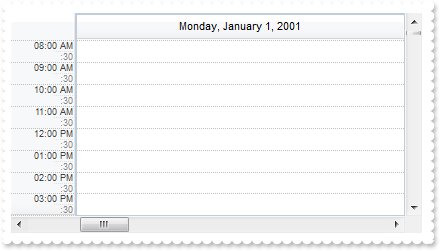
I am hiding the Calendar section of the control, the question is how can I select another date in the scheduler

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 768;
Schedule1.Calendar.Selection = "1/1/2001";
}
</SCRIPT>
</BODY>
|
|
79
|
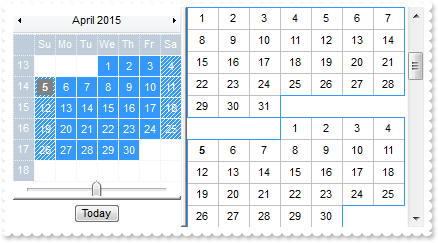
How can I add an event to indicate the Easter Sunday

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.FirstWeekDay = 0;
var_Calendar.Selection = "month(value) in (3,4)";
var_Calendar.HighlightEvent.BackColor = 8421504;
var_Calendar.ShowYearScroll = true;
Schedule1.Background(68) = Schedule1.Background(19);
Schedule1.Background(37) = Schedule1.Background(19);
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("6/12/2012 10:00:00 AM","6/12/2012 2:00:00 PM");
var_Event.AllDayEvent = true;
var_Event.Repetitive = "not(month(value) in (3,4,5)) ? 0 : ( floor(value)=(2:=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) " +
"mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) " +
"mod 7)))))";
var_Event.LongLabel = "EASTER of <%=year(%1)%> falls in<br><%=%1%>";
var_Event.ShortLabel = var_Event.LongLabel;
}
</SCRIPT>
</BODY>
|
|
78
|
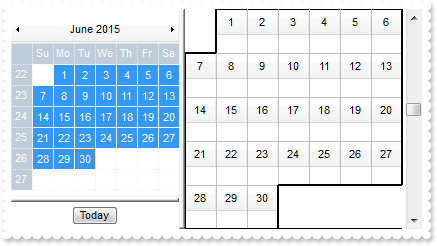
I need a repetitive event happens every n-days, and stops after m-times. Can your control handle this

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 304;
var var_Calendar = Schedule1.Calendar;
var_Calendar.NonworkingDays = 0;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.FirstWeekDay = 0;
var_Calendar.Selection = "1/1/2012";
var_Calendar.Selection = "month(value) = 6";
var_Calendar.HighlightEvent.FontSize = 10;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("6/12/2012 10:00:00 AM","6/12/2012 2:00:00 PM");
var_Event.Repetitive = "(value >= (0:=#6/1/2012#)) and ( (value - =:0) mod (1:=5) = 0) and (value-=:0) < (3*=:1)";
var_Event.Selected = true;
}
</SCRIPT>
</BODY>
|
|
77
|
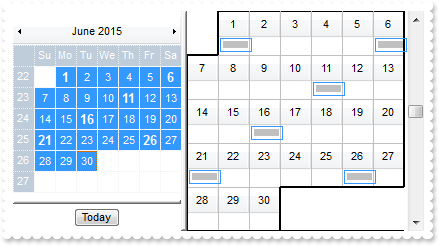
How can I add a repetitive event to occur every n days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 304;
var var_Calendar = Schedule1.Calendar;
var_Calendar.NonworkingDays = 0;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.FirstWeekDay = 0;
var_Calendar.Selection = "month(value) = 6";
var_Calendar.HighlightEvent.FontSize = 10;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("6/12/2012 10:00:00 AM","6/12/2012 2:00:00 PM");
var_Event.Repetitive = "value >= #6/1/2012# and ( (value - #6/1/2012#) mod 5 = 0)";
var_Event.Selected = true;
}
</SCRIPT>
</BODY>
|
|
76
|
I am using the AutoHide option, just wondering if there is any event that notifies once the calendar panel shows or hides
<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "End exLayoutCalendarAutoHide(7)" );
alert( Operation );
</SCRIPT>
<SCRIPT FOR="Schedule1" EVENT="LayoutStartChanging(Operation)" LANGUAGE="JScript">
alert( "Start exLayoutCalendarAutoHide(7)" );
alert( Operation );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 2048;
}
</SCRIPT>
</BODY>
|
|
75
|
Is it possible to display the same event on multiple days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 304;
var var_Calendar = Schedule1.Calendar;
var_Calendar.NonworkingDays = 0;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.FirstWeekDay = 0;
var_Calendar.Selection = "1/1/2012";
var_Calendar.Selection = "month(value) = 6";
var_Calendar.HighlightEvent.FontSize = 10;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("6/12/2012 10:00:00 AM","6/12/2012 2:00:00 PM");
var_Event.Repetitive = "value in (#6/8/2012#,#6/11/2012#,#6/20/2012#)";
var_Event.Selected = true;
}
</SCRIPT>
</BODY>
|
|
74
|
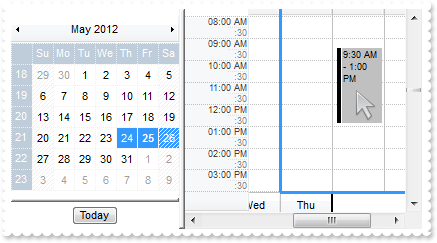
How can I change the selection background color so it is the same if the control loses the focus

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.NonworkingDays = 0;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.Selection = "6/12/2012";
var_Calendar.HighlightEvent.FontSize = 10;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
Schedule1.Events.Add("6/12/2012 10:00:00 AM","6/12/2012 2:00:00 PM");
Schedule1.Background(68) = Schedule1.Background(19);
}
</SCRIPT>
</BODY>
|
|
73
|
How can I add a repetitive event so it occurs every Monday

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.NonworkingDays = 0;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.FirstWeekDay = 0;
var_Calendar.Selection = "month(value) = 6";
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.FontSize = 10;
var_Highlight.BackColor = 8421504;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("6/12/2012 10:00:00 AM","6/12/2012 2:00:00 PM").Repetitive = "weekday(value) = 1";
}
</SCRIPT>
</BODY>
|
|
72
|
How can I select the current month

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.NonworkingDays = 0;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.FirstWeekDay = 0;
var_Calendar.Selection = "month(value) = month(date(``))";
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
}
</SCRIPT>
</BODY>
|
|
71
|
How can I select the next two days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.NonworkingDays = 0;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.FirstWeekDay = 0;
var_Calendar.Selection = "(value - int(date(``))) in (1,2,0)";
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
}
</SCRIPT>
</BODY>
|
|
70
|
How can I select the last two days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.NonworkingDays = 0;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.FirstWeekDay = 0;
var_Calendar.Selection = "(int(date(``)) - value) in (1,2,0)";
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
}
</SCRIPT>
</BODY>
|
|
69
|
How can I select the current week
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.NonworkingDays = 0;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.FirstWeekDay = 0;
var_Calendar.Selection = "(int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(date(``))-1)/7))";
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
}
</SCRIPT>
</BODY>
|
|
68
|
Is it possible to highlight or change the background or foreground color for the today date in the schedule panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.NonworkingDays = 0;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.FirstWeekDay = 0;
var_Calendar.Selection = "month(value) = month(date(``)) and (int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday" +
"(date(``))-1)/7))";
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
}
</SCRIPT>
</BODY>
|
|
67
|
How can I display no working/non-working days in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.NonworkingDays = 0;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.FirstWeekDay = 1;
Schedule1.BorderSelStyle = -1;
}
</SCRIPT>
</BODY>
|
|
66
|
The schedule displays a blue border around the selected dates. How can I get ride of that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.ShowNonMonthDays = false;
var_Calendar.Selection = "6/18/2012";
Schedule1.BorderSelStyle = -1;
}
</SCRIPT>
</BODY>
|
|
65
|
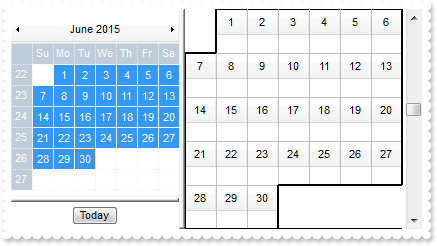
The calendar panel shows days that belongs to another month. How can I display just the days within the current month

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.ShowNonMonthDays = false;
}
</SCRIPT>
</BODY>
|
|
64
|
Is it possible to show the non-working days with a solid color instead

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/14/2012";
var_Calendar.Selection = "value in (#6/14/2012#,#6/15/2012#,#6/16/2012#,#6/17/2012#)";
var_Calendar.FirstWeekDay = 1;
var_Calendar.NonworkingDaysPattern = 1;
var_Calendar.NonworkingDaysColor = 14737632;
}
</SCRIPT>
</BODY>
|
|
63
|
How can I display the now-working days in the schedule panel too

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/14/2012";
var_Calendar.Selection = "value in (#6/14/2012#,#6/15/2012#,#6/16/2012#,#6/17/2012#)";
var_Calendar.FirstWeekDay = 1;
Schedule1.NonworkingTimes.Add(1,"00:00","00:00",-1);
}
</SCRIPT>
</BODY>
|
|
62
|
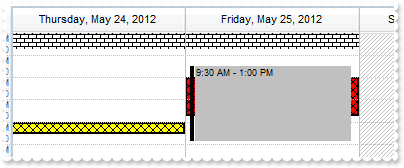
How can I make the control read-only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowCreateEvent = 0;
Schedule1.AllowMoveEvent = 0;
Schedule1.AllowResizeEvent = 0;
Schedule1.AllowMoveSchedule = 1;
Schedule1.AllowSelectEvent = 0;
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)";
Schedule1.Events.Add("5/25/2012 9:30:00 AM","5/25/2012 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
61
|
How can I check/uncheck a group, so it is visible after I add it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
Schedule1.Groups.Add(1,"Pro").Visible = true;
}
</SCRIPT>
</BODY>
|
|
60
|
The drop down button to show groups is not visible, even I set the DisplayGroupingButton. What Can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
}
</SCRIPT>
</BODY>
|
|
59
|
It is possible to translate "All" to "Todos" or to something else

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Description(0) = "(todos)";
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
Schedule1.Groups.Add(1,"Pro");
}
</SCRIPT>
</BODY>
|
|
58
|
How can I remove the control's scroll bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.ScrollBars = 0;
}
</SCRIPT>
</BODY>
|
|
57
|
How can I select a month

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "month(value) = month(date(``))";
}
</SCRIPT>
</BODY>
|
|
56
|
How can I display two or more dates in the scheduler (Method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "5/24/2012";
var_Calendar.Selection = "value in ( #5/24/2012#, #5/25/2012# )";
}
</SCRIPT>
</BODY>
|
|
55
|
How can I display two or more dates in the scheduler (Method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "0";
var_Calendar.SelectDate("5/24/2012") = true;
var_Calendar.SelectDate("5/25/2012") = true;
}
</SCRIPT>
</BODY>
|
|
54
|
How can I define a different color for nonworking part for different days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "5/21/2012";
var_Calendar.Selection = "(value >= #05/21/2012#) and (value <= #05/25/2012#)";
var_Calendar.FirstWeekDay = 1;
var var_NonworkingPatterns = Schedule1.NonworkingPatterns;
var_NonworkingPatterns.Add(1234,6).Pattern.Color = 255;
var_NonworkingPatterns.Add(1235,6).Pattern.Color = 65280;
var_NonworkingPatterns.Add(1236,6).Pattern.Color = 16711680;
var var_NonworkingPattern = var_NonworkingPatterns.Add(1237,778);
var_NonworkingPattern.Pattern.Color = 8421504;
var_NonworkingPattern.Pattern.FrameColor = 4210752;
var_NonworkingPattern.BackColor = 65535;
var var_NonworkingTimes = Schedule1.NonworkingTimes;
var_NonworkingTimes.Add("weekday(value) in (0,1)","10:00","11:45",1234);
var_NonworkingTimes.Add("weekday(value) = 2","00:00","08:45",1235);
var_NonworkingTimes.Add("weekday(value) = 2","15:00","24:00",1235);
var_NonworkingTimes.Add("weekday(value) in (3,5)","12:15","13:00",1236);
var_NonworkingTimes.Add("weekday(value) = 4","13:30","15:00",1237);
Schedule1.ShowNonworkingTime = 3;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
53
|
Is it possible to show both nonworking and the events, using semi-transparent color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "5/24/2012";
var_Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)";
var var_NonworkingPatterns = Schedule1.NonworkingPatterns;
var_NonworkingPatterns.Add(1234,11);
var var_NonworkingPattern = var_NonworkingPatterns.Add(9871,780);
var_NonworkingPattern.BackColor = 255;
var var_NonworkingPattern1 = var_NonworkingPatterns.Add(9872,780);
var_NonworkingPattern1.BackColor = 65535;
var var_NonworkingTimes = Schedule1.NonworkingTimes;
var_NonworkingTimes.Add("1","00:00","08:45",1234);
var_NonworkingTimes.Add("weekday(value) = 5","10:00","11:45",9871);
var_NonworkingTimes.Add("weekday(value) = 4","12:00","12:35",9872);
Schedule1.Events.Add("5/25/2012 9:30:00 AM","5/25/2012 1:00:00 PM");
Schedule1.ShowNonworkingTime = 3;
}
</SCRIPT>
</BODY>
|
|
52
|
Is it possible to show the nonworking part behind, on the back

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "5/24/2012";
var_Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)";
var var_NonworkingPatterns = Schedule1.NonworkingPatterns;
var_NonworkingPatterns.Add(1234,11);
var var_NonworkingPattern = var_NonworkingPatterns.Add(9871,780);
var_NonworkingPattern.BackColor = 255;
var var_NonworkingPattern1 = var_NonworkingPatterns.Add(9872,780);
var_NonworkingPattern1.BackColor = 65535;
var var_NonworkingTimes = Schedule1.NonworkingTimes;
var_NonworkingTimes.Add("1","00:00","08:45",1234);
var_NonworkingTimes.Add("weekday(value) = 5","10:00","11:45",9871);
var_NonworkingTimes.Add("weekday(value) = 4","12:00","12:35",9872);
Schedule1.Events.Add("5/25/2012 9:30:00 AM","5/25/2012 1:00:00 PM");
Schedule1.ShowNonworkingTime = 1;
}
</SCRIPT>
</BODY>
|
|
51
|
Can you explain how the non working day patterns work and how to define
for different days of the week

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "5/24/2012";
var_Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)";
var var_NonworkingPatterns = Schedule1.NonworkingPatterns;
var_NonworkingPatterns.Add(1234,11);
var var_NonworkingPattern = var_NonworkingPatterns.Add(9871,780);
var_NonworkingPattern.BackColor = 255;
var var_NonworkingPattern1 = var_NonworkingPatterns.Add(9872,780);
var_NonworkingPattern1.BackColor = 65535;
var var_NonworkingTimes = Schedule1.NonworkingTimes;
var_NonworkingTimes.Add("1","00:00","08:45",1234);
var_NonworkingTimes.Add("weekday(value) = 5","10:00","11:45",9871);
var_NonworkingTimes.Add("weekday(value) = 4","12:00","12:35",9872);
}
</SCRIPT>
</BODY>
|
|
50
|
How can I add a nonworking time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_NonworkingTimes = Schedule1.NonworkingTimes;
var_NonworkingTimes.Add("1","00:00","08:45",-1);
var_NonworkingTimes.Add("weekday(value) = weekday(date(``))","10:00","11:15",-1);
}
</SCRIPT>
</BODY>
|
|
49
|
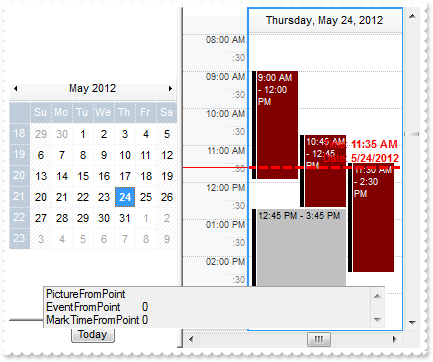
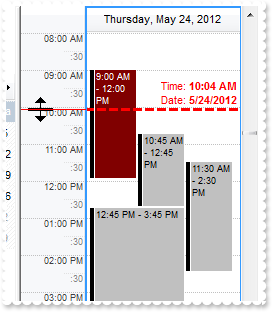
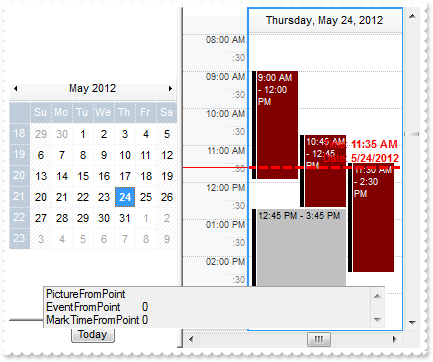
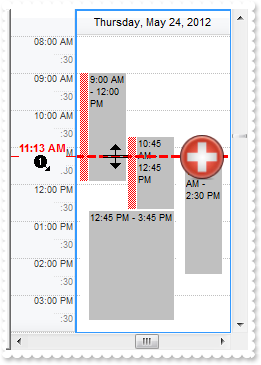
How can I get the event from the cursor

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="MouseMove(Button,Shift,X,Y)" LANGUAGE="JScript">
alert( "Calendar.DateFromPoint" );
alert( Schedule1.Calendar.DateFromPoint(-1,-1) );
alert( "AnchorFromPoint" );
alert( Schedule1.AnchorFromPoint(-1,-1) );
alert( "DateTimeFromPoint" );
alert( Schedule1.DateTimeFromPoint(-1,-1) );
alert( "TimeFromPoint" );
alert( Schedule1.TimeFromPoint(-1,-1) );
alert( "TimeScaleFromPoint" );
alert( Schedule1.TimeScaleFromPoint(-1,-1) );
alert( "GroupFromPoint" );
alert( Schedule1.GroupFromPoint(-1,-1) );
alert( "GroupHeaderFromPoint" );
alert( Schedule1.GroupHeaderFromPoint(-1,-1) );
alert( "MarkZoneFromPoint" );
alert( Schedule1.MarkZoneFromPoint(-1,-1) );
alert( "NonworkingTimeFromPoint" );
alert( Schedule1.NonworkingTimeFromPoint(-1,-1) );
alert( "MarkTimeFromPoint" );
alert( Schedule1.MarkTimeFromPoint(-1,-1) );
alert( "EventFromPoint" );
alert( Schedule1.EventFromPoint(-1,-1) );
alert( "PictureFromPoint" );
alert( Schedule1.PictureFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowMultiDaysEvent = false;
Schedule1.AllowCreateEvent = 17;
Schedule1.AllowMoveEvent = 17;
Schedule1.AllowMoveTimeScale = 1;
Schedule1.AllowMoveSchedule = 1;
Schedule1.AllowSelectEvent = 17;
Schedule1.AllowResizeEvent = 1;
Schedule1.Calendar.MaxMonthY = 6;
Schedule1.SelectEventStyle = 816;
Schedule1.Calendar.Selection = "5/24/2012";
var var_MarkTime = Schedule1.MarkTimes.Add("timer","5/24/2012 11:35:00 AM");
var_MarkTime.TimeScaleLabel = "";
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>";
var_MarkTime.LabelAlign = 34;
var_MarkTime.Line = 780;
var_MarkTime.BodyEventBackColor = 128;
var_MarkTime.BodyEventForeColor = 16777215;
var_MarkTime.Movable = true;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 9:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM");
var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
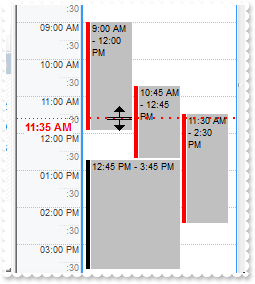
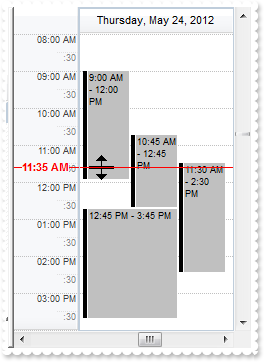
48
|
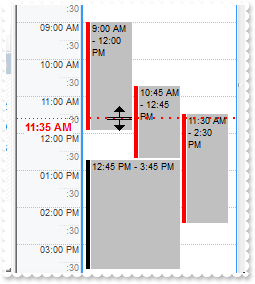
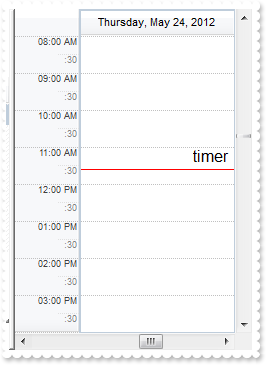
How can I show the timer only in the chart section

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "5/24/2012";
var var_MarkTime = Schedule1.MarkTimes.Add("timer","5/24/2012 11:35:00 AM");
var_MarkTime.Label = " <font ;12>timer</font> ";
var_MarkTime.LabelAlign = 34;
var_MarkTime.TimeScaleLabel = "";
var_MarkTime.TimeScaleLine = -1;
}
</SCRIPT>
</BODY>
|
|
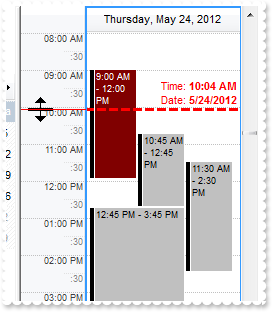
47
|
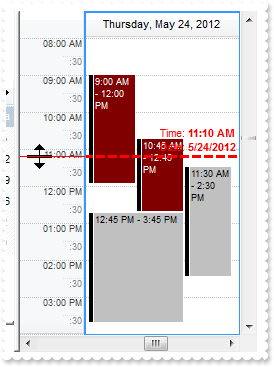
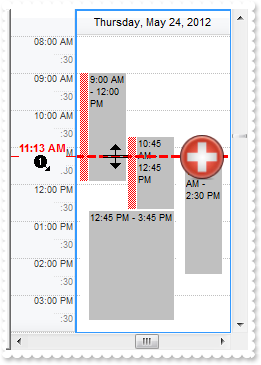
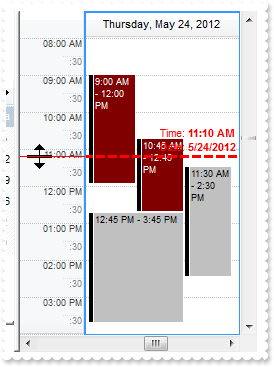
How can I let the user to move the timer from the cursor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_MarkTime = Schedule1.MarkTimes.Add("timer","5/24/2012 11:35:00 AM");
var_MarkTime.TimeScaleLabel = "";
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>";
var_MarkTime.LabelAlign = 34;
var_MarkTime.Line = 780;
var_MarkTime.BodyEventBackColor = 128;
var_MarkTime.BodyEventForeColor = 16777215;
var_MarkTime.Movable = true;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 9:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM");
var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
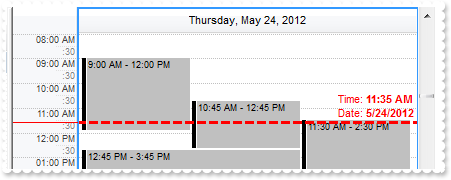
46
|
How can I show the timer only in the time scale

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "5/24/2012";
var var_MarkTime = Schedule1.MarkTimes.Add("timer","5/24/2012 11:35:00 AM");
var_MarkTime.TimeScaleLabel = " <font ;12>timer</font> ";
var_MarkTime.Line = -1;
}
</SCRIPT>
</BODY>
|
|
45
|
I have seen some screen shots and noticed, that you can place images on a timer. How can I do that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Schedule1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.StatusEventSize = 8;
Schedule1.StatusEventColor = 16777215;
var var_MarkTime = Schedule1.MarkTimes.Add("timer","5/24/2012 11:35:00 AM");
var_MarkTime.Label = "<img>pic1</img>";
var_MarkTime.TimeScaleLabel = "<fgcolor=FF0000><b><%hh%>:<%nn%> <%AM/PM%><br><c><img>1</img>";
var_MarkTime.LabelAlign = 18;
var_MarkTime.Line = 780;
var_MarkTime.Movable = true;
var_MarkTime.StatusEventPattern.Type = 3;
var_MarkTime.StatusEventPattern.Color = 255;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 9:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM");
var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
44
|
How can I change the timer's color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_MarkTimes = Schedule1.MarkTimes;
var var_MarkTime = var_MarkTimes.Add("timer","5/24/2012 11:35:00 AM");
var_MarkTime.Movable = true;
var_MarkTime.LineColor = 16711680;
var_MarkTime.StatusEventBackColor = 16711680;
var_MarkTime.TimeScaleLineColor = 16711680;
var_MarkTime.TimeScaleLabel = "<fgcolor=0000FF><b><%hh%>:<%nn%> <%AM/PM%>";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
43
|
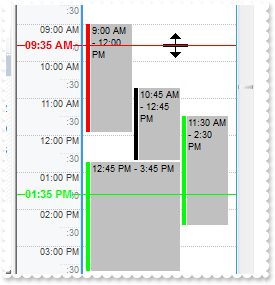
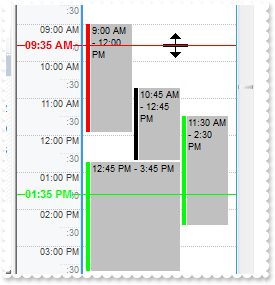
Can I add multiple timers with different colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_MarkTimes = Schedule1.MarkTimes;
var var_MarkTime = var_MarkTimes.Add("timer1","5/24/2012 9:35:00 AM");
var_MarkTime.Movable = true;
var_MarkTime.StatusEventBackColor = 255;
var var_MarkTime1 = var_MarkTimes.Add("timer2","5/24/2012 1:35:00 PM");
var_MarkTime1.Movable = true;
var_MarkTime1.LineColor = 65280;
var_MarkTime1.StatusEventBackColor = var_MarkTime1.LineColor;
var_MarkTime1.TimeScaleLineColor = var_MarkTime1.LineColor;
var_MarkTime1.TimeScaleLabel = "<fgcolor=00FF00><b><%hh%>:<%nn%> <%AM/PM%>";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 9:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM");
var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
42
|
How can I specify a different color for the status of the event that intersects with the timer

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_MarkTime = Schedule1.MarkTimes.Add("timer","5/24/2012 11:35:00 AM");
var_MarkTime.TimeScaleLabelAlign = 1;
var_MarkTime.Line = 257;
var_MarkTime.TimeScaleLine = 1;
var_MarkTime.StatusEventBackColor = 255;
var_MarkTime.Movable = true;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 9:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM");
var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
41
|
How can the chart displays the events from the timer with a different color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_MarkTime = Schedule1.MarkTimes.Add("timer","5/24/2012 11:35:00 AM");
var_MarkTime.TimeScaleLabel = "";
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>";
var_MarkTime.LabelAlign = 34;
var_MarkTime.Line = 780;
var_MarkTime.BodyEventBackColor = 128;
var_MarkTime.BodyEventForeColor = 16777215;
var_MarkTime.Movable = true;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 9:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM");
var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
40
|
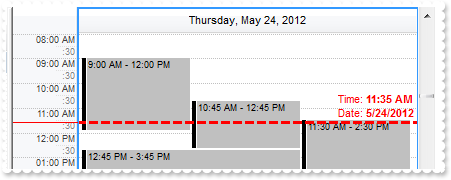
Is it possible to display the timer's label on the chart, instead time scales

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_MarkTime = Schedule1.MarkTimes.Add("timer","5/24/2012 11:35:00 AM");
var_MarkTime.TimeScaleLabel = "";
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>";
var_MarkTime.LabelAlign = 34;
var_MarkTime.Line = 780;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 9:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM");
var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
39
|
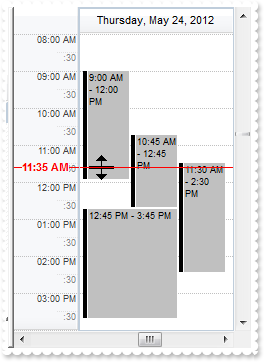
How can I add a timer to the scheduler

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.MarkTimes.Add("timer","5/24/2012 11:35:00 AM");
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 9:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM");
var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
38
|
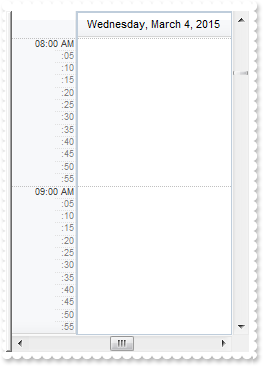
Is it possible to define the small increment to 5 minutes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DayEndTime = "10:00";
Schedule1.TimeScales.Item(0).MinorTimeRuler = "00:05";
}
</SCRIPT>
</BODY>
|
|
37
|
How can I change the time format to 24 hours to be displayed in the control's time scale

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_TimeScale = Schedule1.TimeScales.Item(0);
var_TimeScale.MajorTimeLabel = "<%hh%>:<%nn%>";
var_TimeScale.Width = 32;
}
</SCRIPT>
</BODY>
|
|
36
|
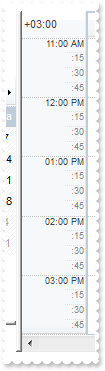
How can I change the time zone

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DayEndTime = "13:00";
var var_TimeScale = Schedule1.TimeScales.Item(0);
var_TimeScale.TimeZone = "+03:00";
var_TimeScale.Caption = var_TimeScale.TimeZone;
}
</SCRIPT>
</BODY>
|
|
35
|
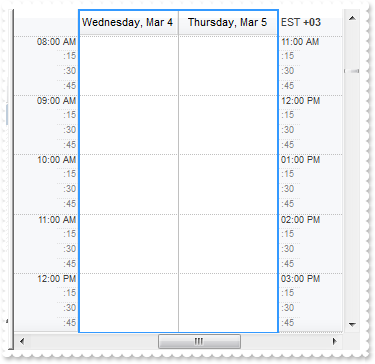
Is it possible to add more time scales

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DayEndTime = "13:00";
var var_TimeScale = Schedule1.TimeScales.Add("+03:00");
var_TimeScale.AlignLeft = false;
var_TimeScale.Caption = "EST <b>+03";
}
</SCRIPT>
</BODY>
|
|
34
|
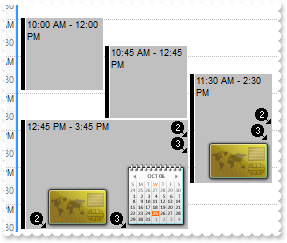
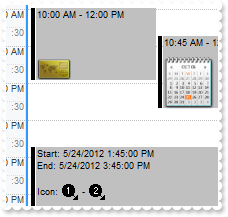
How can I get any event to be notified if a picture or icon is clicked (Method 2)

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="PictureClick(Key)" LANGUAGE="JScript">
alert( Key );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.ShowSelectEvent = false;
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_ExPictures = Schedule1.Pictures;
var_ExPictures.Add("pic1","c:\\exontrol\\images\\card.png");
var_ExPictures.Add("pic2","c:\\exontrol\\images\\diary.png");
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").Pictures = "pic1/pic2";
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM").Pictures = "1,2/3";
var_Events.Add("5/24/2012 1:00:00 PM","5/24/2012 3:45:00 PM").ExtraPictures = "pic2/1";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
33
|
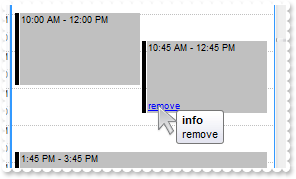
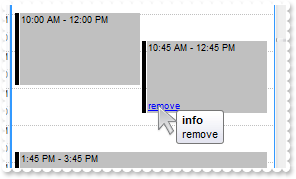
How can I display a tooltip for an anchor element, for instance

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="MouseMove(Button,Shift,X,Y)" LANGUAGE="JScript">
var s = Schedule1.AnchorFromPoint(-1,-1);
Schedule1.ShowToolTip(s,"info","","+16",null);
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.ShowSelectEvent = false;
Schedule1.Calendar.Selection = "5/24/2012";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM").ExtraLabel = "<a remove>remove</a>";
var_Events.Add("5/24/2012 1:45:00 PM","5/24/2012 3:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
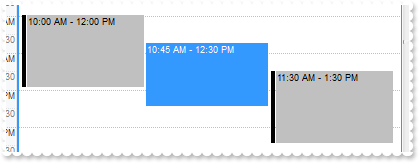
32
|
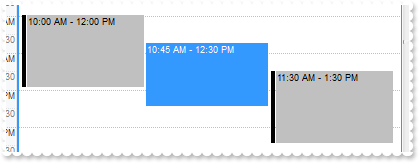
Is it possible to prevent selecting events
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.ShowSelectEvent = false;
Schedule1.Calendar.Selection = "5/24/2012";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM").Selected = true;
var_Events.Add("5/24/2012 1:45:00 PM","5/24/2012 3:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
31
|
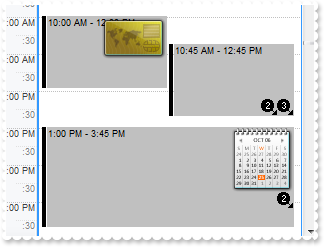
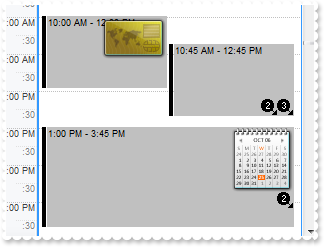
How can I get any event to be notified if a picture or icon is clicked (Method 1)

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="AnchorClick(AnchorID,Options)" LANGUAGE="JScript">
alert( AnchorID );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.ShowSelectEvent = false;
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_ExPictures = Schedule1.Pictures;
var_ExPictures.Add("pic1","c:\\exontrol\\images\\card.png");
var_ExPictures.Add("pic2","c:\\exontrol\\images\\diary.png");
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").ExtraLabel = "<a pic1><img>pic1:32</img></a>";
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM").ExtraLabel = "<a pic2><img>pic2:48</img></a>";
var_Events.Add("5/24/2012 1:45:00 PM","5/24/2012 3:45:00 PM").LongLabel = "Start: <%=%1%><br>End: <%=%2%><br><br>Icon: <a 1><img>1</img></a> - <a 2><img>2</img></a>";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
30
|
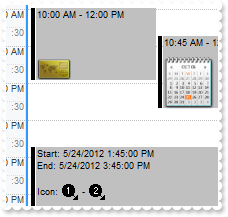
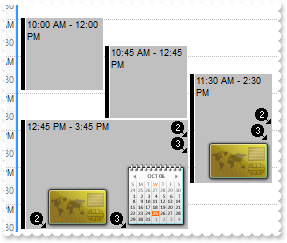
How can I display a picture or an icon to an event

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_ExPictures = Schedule1.Pictures;
var_ExPictures.Add("pic1","c:\\exontrol\\images\\card.png");
var_ExPictures.Add("pic2","c:\\exontrol\\images\\diary.png");
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").ExtraLabel = "<img>pic1:32</img>";
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM").ExtraLabel = "<img>pic2:48</img>";
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM").Pictures = "1/2,3/pic1";
var var_Event = var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM");
var_Event.ExtraPictures = "1/2";
var_Event.Pictures = "1,pic1,2,pic2/3";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
29
|
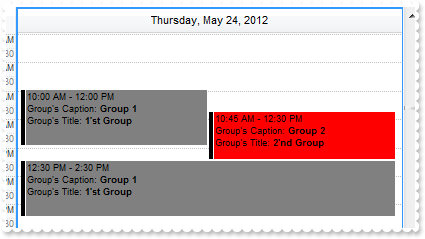
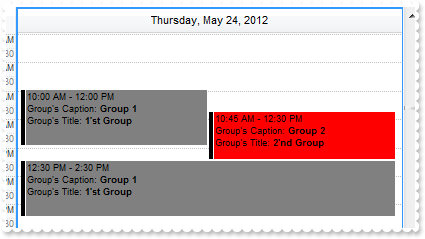
Is it possible to display the group's caption or ID on the event's label

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"Group 1");
var_Group.Visible = true;
var_Group.EventBackColor = 8421504;
var_Group.Title = "1'st Group";
var var_Group1 = var_Groups.Add(2,"Group 2");
var_Group1.Visible = true;
var_Group1.EventBackColor = 255;
var_Group1.Title = "2'nd Group";
Schedule1.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").GroupID = 1;
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").GroupID = 2;
var_Events.Add("5/24/2012 12:30:00 PM","5/24/2012 2:30:00 PM").GroupID = 1;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
28
|
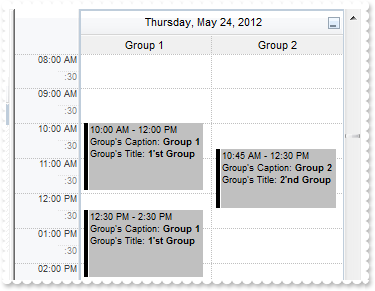
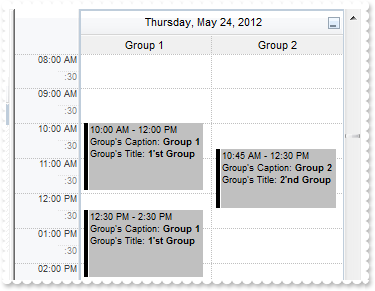
How can I show the events from different groups using the same color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
Schedule1.ApplyGroupingColors = false;
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"Group 1");
var_Group.Visible = true;
var_Group.EventBackColor = 8421504;
var_Group.Title = "1'st Group";
var var_Group1 = var_Groups.Add(2,"Group 2");
var_Group1.Visible = true;
var_Group1.EventBackColor = 255;
var_Group1.Title = "2'nd Group";
Schedule1.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").GroupID = 1;
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").GroupID = 2;
var_Events.Add("5/24/2012 12:30:00 PM","5/24/2012 2:30:00 PM").GroupID = 1;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
27
|
Is it possible to hide the grid lines in the calendar panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.ShowGridLines = -1;
}
</SCRIPT>
</BODY>
|
|
26
|
How can I control the number of months displayed on the calendar pane
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.MaxMonthX = 2;
var_Calendar.MaxMonthY = 2;
}
</SCRIPT>
</BODY>
|
|
25
|
I'm currently evaluating your eXSchedule product and i'm trying to have the header display the month according to local settings. How can I do that (Method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.FirstWeekDay = 1;
var_Calendar.MonthNames = "J-A F-E M-A A-P M-A J-U J-L A-U S-P O-C N-V D-C";
var_Calendar.WeekDays = "Du Lu Ma Mi Jo Vi Si";
var_Calendar.TodayCaption = "A z i";
}
</SCRIPT>
</BODY>
|
|
24
|
I'm currently evaluating your eXSchedule product and i'm trying to have the header display the month according to local settings. How can I do that (Method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.FirstWeekDay = var_Calendar.LocFirstWeekDay;
var_Calendar.MonthNames = var_Calendar.LocMonthNames;
var_Calendar.WeekDays = var_Calendar.LocWeekDays;
var_Calendar.AMPM = var_Calendar.LocAMPM;
}
</SCRIPT>
</BODY>
|
|
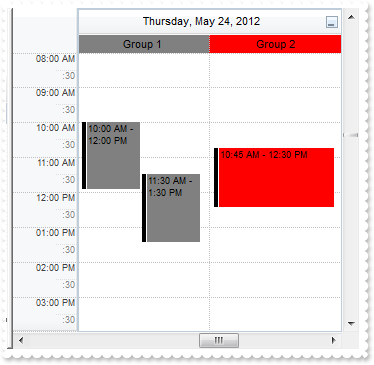
23
|
How can I show the events grouped

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"Group 1");
var_Group.Visible = true;
var_Group.EventBackColor = 8421504;
var_Group.HeaderBackColor = var_Group.EventBackColor;
var var_Group1 = var_Groups.Add(2,"Group 2");
var_Group1.Visible = true;
var_Group1.EventBackColor = 255;
var_Group1.HeaderBackColor = var_Group1.EventBackColor;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").GroupID = 1;
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").GroupID = 2;
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM").GroupID = 1;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
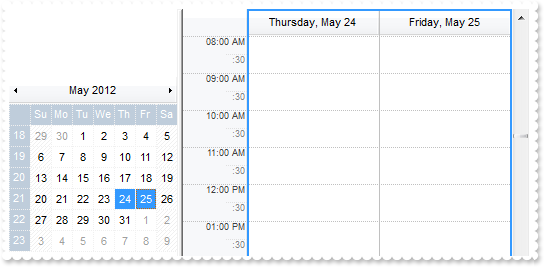
22
|
How can I show 2 or more days in the scheduler

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "0";
var_Calendar.SelectDate("5/24/2012") = true;
var_Calendar.SelectDate("5/25/2012") = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
21
|
Is it possible to change the first week day

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.FirstWeekDay = 1;
}
</SCRIPT>
</BODY>
|
|
20
|
How can I define the new starting / ending points of the day

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DayStartTime = "07:30";
Schedule1.DayEndTime = "12:45";
}
</SCRIPT>
</BODY>
|
|
19
|
Is it possible to change the label to be displayed when user moves the events

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.UpdateEventsLabel = "Start: <%=%1%><br>End: <%=%2%>";
Schedule1.UpdateEventsLabelAlign = 17;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
18
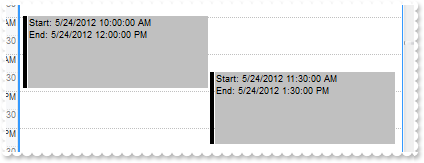
|
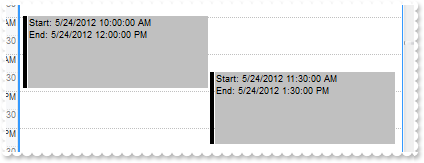
How can I change the default tooltip when adding new events

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.DefaultEventTooltip = "Start: <%=%1%><br>End: <%=%2%>";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
17
|
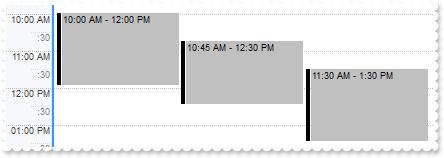
How can I change the default label when adding new events

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.CreateEventLabel = "Start: <%=%1%><br>End: <%=%2%>";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
16
|
How can I change the default label when adding new events

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.DefaultEventLongLabel = "Start: <%=%1%><br>End: <%=%2%>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
15
|
How can I programatically add events to the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
14
|
How can I hide the status part of a specific event

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").ShowStatus = false;
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
13
|
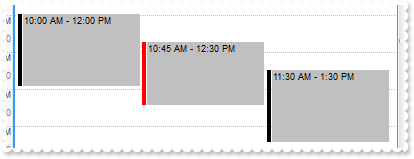
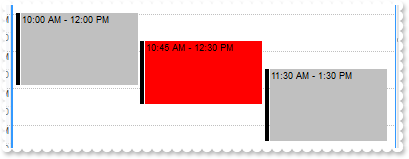
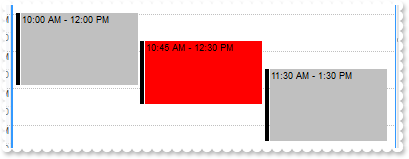
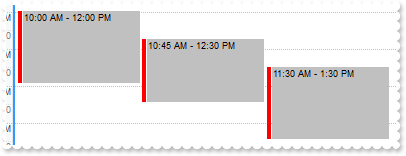
Is it possible to change the status color for a specific event

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").StatusColor = 255;
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
12
|
Is it possible to change the background color for a specific event

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").BodyBackColor = 255;
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
11
|
Can I change the size of the status to be larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.StatusEventSize = 8;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
10
|
I do not need a status, can I hide it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.ShowStatusEvent = false;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
9
|
Is it possible to change the status's default background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.StatusEventColor = 255;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
8
|
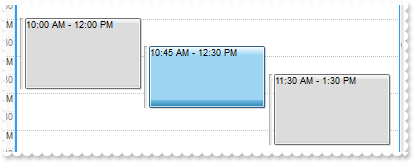
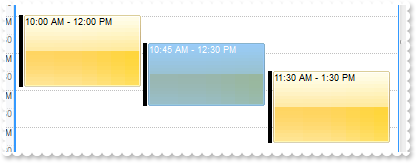
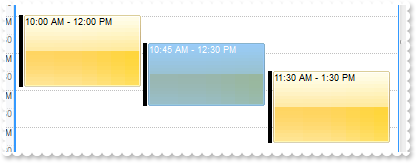
How can I change the visual appearance of the Events (Method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.VisualDesign = "gBFLBWIgBAEHhEJAEGg55hAvCcHAkIbD/i0JE0KhYnjQDFEaAQDhEMAAIhAPhBYKA6KhyMJjNZiMJyEA2EAxAUIk0HlEHlUsl0wmU0GYgGcig87AE9AE/lsvmMzEAym" +
"8BA==";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
7
|
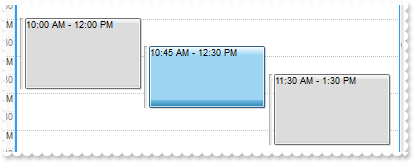
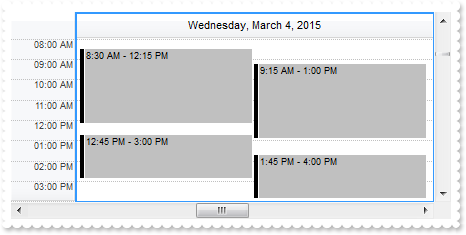
How can I change the visual appearance of the Events (Method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.BodyEventBackColor = 16777216;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
6
|
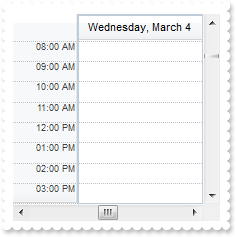
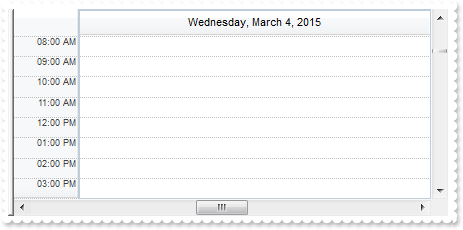
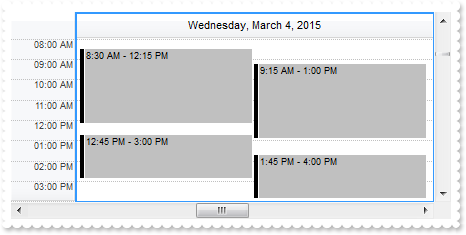
How can I show the scheduler panel only, so no Calendar panel is shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 768;
}
</SCRIPT>
</BODY>
|
|
5
|
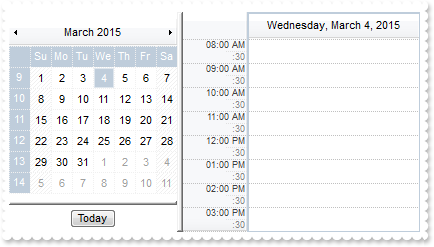
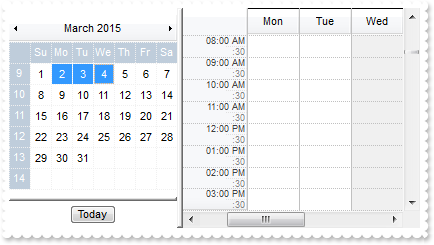
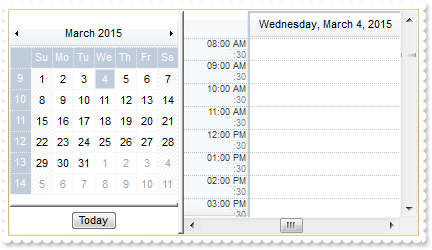
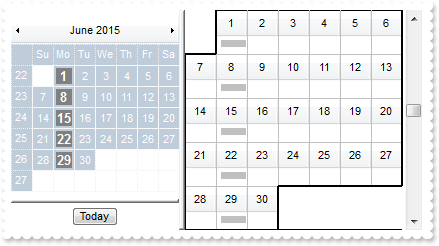
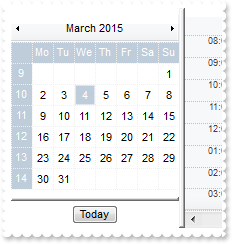
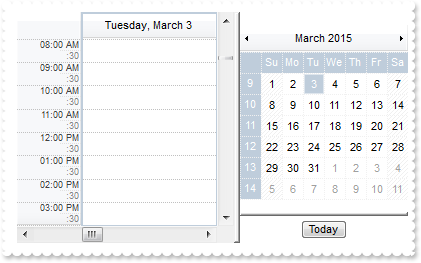
May I display the calendar in the right side of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 1536;
}
</SCRIPT>
</BODY>
|
|
4
|
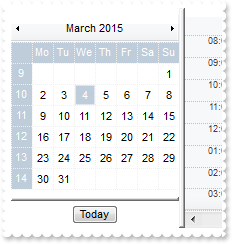
Is it possible to disable resizing the vertical splitter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 129;
}
</SCRIPT>
</BODY>
|
|
3
|
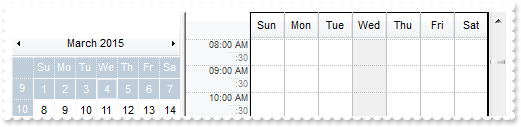
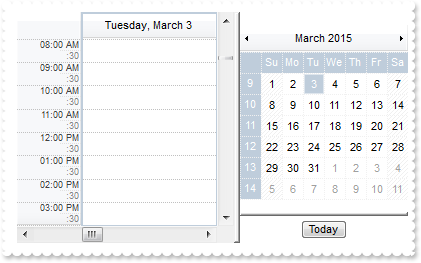
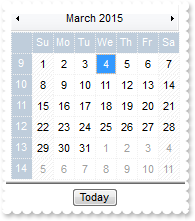
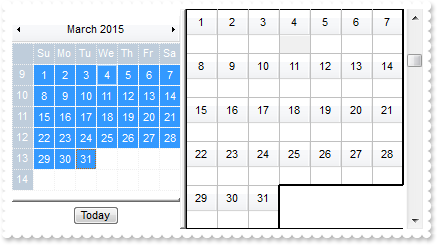
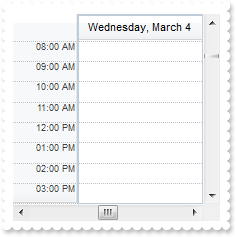
How can I show the Calendar panel only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 257;
}
</SCRIPT>
</BODY>
|
|
2
|
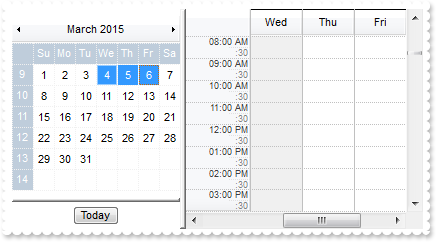
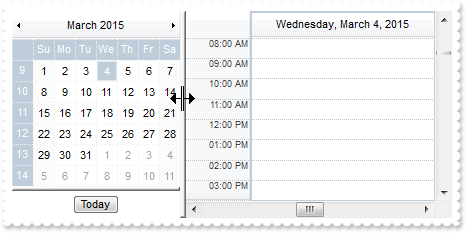
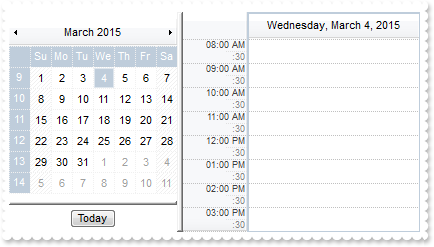
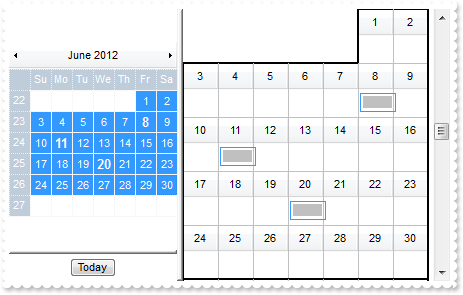
Is there an AutoHide option for the Calendar panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 2048;
}
</SCRIPT>
</BODY>
|
|
1
|
How can I hide the Calendar panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 768;
}
</SCRIPT>
</BODY>
|